代码: document.body.contentEditable=true
使用方法:这里以谷歌浏览器为例
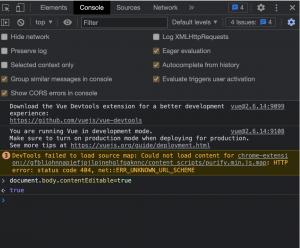
1.用浏览器打开你要修改的网页,然后按键盘上的F12打开浏览器控制台(不想用键盘,也可以在网页上点击鼠标右键,在选项栏里选择检查打开。)

2.如上图,点击Conslole选项,然后粘贴代码:document.body.contentEditable=true 或者 document.designMode = ‘on’ (ref) 最后回车。最最后关掉控制台后(再按一次 F12),我们就可以自由编辑网页了。

配合code cola插件使用更佳哦
欢迎转载:注明转载出处就好:):嘻哈小屋 » 【转】只需一行代码,使任何网站网页内容图片进行可视化修改编辑
 嘻哈小屋
嘻哈小屋






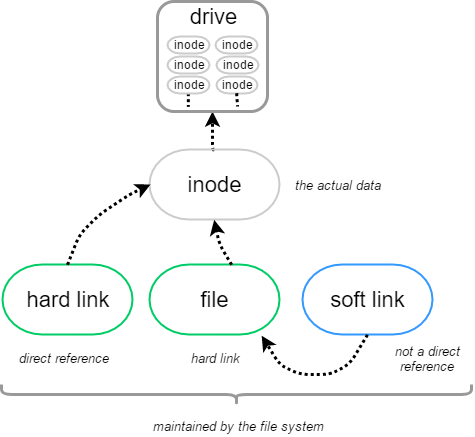
 Hard link 和 soft link 区别在哪?
Hard link 和 soft link 区别在哪?
